Labels are superb to categorize our posts in different groups.As we know blogger also allow us to show our blogs labels on our blog in sidebar or footer.They can be show in two formats one is a list, and another is cloud and today we are going to make our labels widget beautiful by adding some CSS to our template.
Before we start I want to tell you what will be a result after customizing cloud label widget in blogger here are images of the result.
 |
| Before |
 |
| After |
How To Make Labels Widget Beautiful In Blogger
To make changes follow the below steps.- Go To Your Blogger Dashboard.
- Go to Template click on Edit Html.
- Find ]]></b:skin> in your template.
Tip :- Click inside Html editor press Ctrl+F and find codes quickly
- Now add the below codes just above to ]]></b:skin>.
/*-----Widget by ourbloggerhelp.blogspot.com start----*/.label-size{ margin:0 2px 6px 0; padding: 3px; text-transform: uppercase; border: solid 1px #C6C6C6; border-radius: 3px; float:left; text-decoration:none; font-size:12px; color:#666; }
.label-size:hover { border:1px solid #6BB5FF; text-decoration: none;-moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; }
.label-size a { text-transform: uppercase; float:left; text-decoration: none; }.label-size a:hover { text-decoration: none; }
- You can also change the font size by changing the blue code.
- Save the template.
- Now Go to Layout
- Click on add gadget in sidebar section or footer section.
- A pop-up window will open scroll down and Click on Labels.
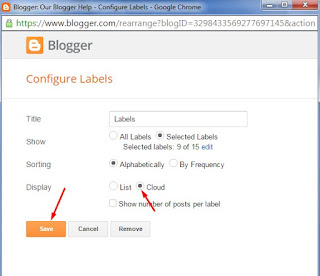
- Now Set the setting of your tags gadget as shown in the image below and save it.
Go visit to your blog to see a result it will also change its color and position on hover.
So this was our awesome tag widget for blogger blog with hover effect.Have any question or want to regard or have any suggestion related to this post just comment below.
Like the Post? Share with your Friends:-
widgets 0




0 comments : Post Yours! Read Comment Policy ▼
PLEASE NOTE:
We have Zero Tolerance to Spam. Chessy Comments and Comments with Links will be deleted immediately upon our review.
POST A COMMENT