 Some days ago I posted 10 SEO friendly And Responsive Blogger templates, and you should add back to top button in your Blogger blog.So your visitors can use your blog easily.This rocket button will help your visitors to go to the upper part of your blog with just one click.It is Very easy to add this widget to your blogger blog you can add it in a few sec's.I have also installed this useful plugin in my blog you can also add this to your blog by just following a few simple steps.
Some days ago I posted 10 SEO friendly And Responsive Blogger templates, and you should add back to top button in your Blogger blog.So your visitors can use your blog easily.This rocket button will help your visitors to go to the upper part of your blog with just one click.It is Very easy to add this widget to your blogger blog you can add it in a few sec's.I have also installed this useful plugin in my blog you can also add this to your blog by just following a few simple steps.DEMO
Steps: To Add Back To Top Rocket In Blogger Blog
- First of all, go to your blogger dashboard.
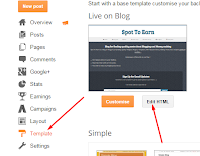
- Now go to Template then click on Edit HTML.

- From your template editor find </body> and add these below codes just above </body> tag.
Tip:press Ctrl+F to find tags quickly
<script src='http://yourjavascript.com/00911305131/pagenavigation.txt.js' type='text/javascript'/>
<b:include data='blog' name='google-analytics'/>
<style>#rocketbacktotop{background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiahzfMT6kbdv9ow8eNlYdmgGIvt9fk7_a7ntEgOLCQosb3MnVn8W91Kv0I3bboyHEpCphhGMpvp2nZwNfVnRMETD5smwsV1nFf-gZkCCkCNsca7c4JHtl2fUGj5RKDn8l2tf8C9_XaYAYH/s1600/back-to-top-sprite-30224d9b.png') 0 0 no-repeat;height: 130px;width: 72px;padding:5px;position:fixed;bottom: 5px;right: 5px;cursor:pointer; z-indez:1;} #rocketbacktotop:hover{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiahzfMT6kbdv9ow8eNlYdmgGIvt9fk7_a7ntEgOLCQosb3MnVn8W91Kv0I3bboyHEpCphhGMpvp2nZwNfVnRMETD5smwsV1nFf-gZkCCkCNsca7c4JHtl2fUGj5RKDn8l2tf8C9_XaYAYH/s1600/back-to-top-sprite-30224d9b.png)no-repeat;background-position: 0 -142px;}</style><!-- Back to top button by Mourad Elktarni --><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.0/jquery.min.js'/><script type='text/javascript'>//<![CDATA[$(window).scroll(function(){if($(this).scrollTop()>100){$("#rocketbacktotop").removeAttr("href");$("#rocketbacktotop").stop().animate({bottom:"0"},{duration:100,queue:false})}else{$("#rocketbacktotop").stop().animate({bottom:"30000"},{duration:8000,queue:false})}});$(function(){$("#rocketbacktotop").click(function(){$("html, body").animate({scrollTop:0},"slow");return false})});//]]></script><!-- Code provided to you by spot to earn --><a href='#' id='rocketbacktotop'/>
- Now save your template and enjoy.
Take care.
Happy Blogging!!!
Like the Post? Share with your Friends:-
widgets 0

0 comments : Post Yours! Read Comment Policy ▼
PLEASE NOTE:
We have Zero Tolerance to Spam. Chessy Comments and Comments with Links will be deleted immediately upon our review.
POST A COMMENT