Related post widget is very useful plugin for your blog to increase your pages views and to help your visitors to find out more posts on your blog.So today we are going to add related posts widget in blogger blog with a thumbnail.
 I hope this widget is worked for you to show related posts in your blogger blog below every post of your blog
I hope this widget is worked for you to show related posts in your blogger blog below every post of your blog
Why I Add Related Post Widget In My Blog
Sometimes you may want to give some extra stuff to your visitors so they can spend more time on your website and read or views more posts on your blog. Engaging readers for a longer period is extremely useful.It not only increase blog pages views but also helps you to make some extra revenue.The more time visitor spend on your blog, the more money your blog will generate.
Related posts with thumbnail will not only help you to get more views and make more revenue from ads networks, but It will also give your blogger template a professional look to your blogger template.
How To Add Related Posts widget just below every post
It is very easy to add this plugin to your blog.Just follow these below steps.
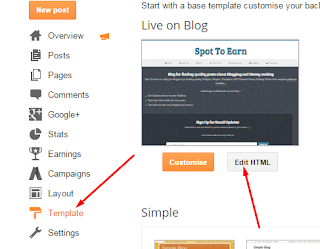
- Go to Your Blog Template Html Editor
- From your template Html Editor Find </head> above </head> tag add following codes.
<!--Related Posts with thumbnails --><b:if cond='data:blog.pageType == "item"'><style type='text/css'>#related-posts{float:left;width:auto;}#related-posts a{border-right: 1px dotted #eaeaea;}#related-posts a:hover{background: #EEEEEE;}#related-posts h2{margin-top: 10px;background:none;font:18px Oswald;padding:3px;color:#999999; text-transform:uppercase;}#related-posts .related_img {margin:5px;border:2px solid #f2f2f2;object-fit: cover;width:110px;height:100px;transition:all 300ms ease-in-out;-webkit-transition:all 300ms ease-in-out;-moz-transition:all 300ms ease-in-out;-o-transition:all 300ms ease-in-out;-ms-transition:all 300ms ease-in-out;-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; }#related-title {color:#666;text-align:center;padding: 0px 5px 10px;font-size:12px;width:110px; height: 40px;}#related-posts .related_img:hover{border:2px solid #E8E8E8;opacity:.7;filter:alpha(opacity=70);-moz-opacity:.7;-khtml-opacity:.7}</style></b:if><!--Related Posts with thumbnails End-->
Now save your template and move to next step to show this related posts below every post.
- Find <div class='post-footer'> and just above it paste these codes
<!-- Related Posts with Thumbnails Code Start--><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=5"' type='text/javascript'/></b:loop><script type='text/javascript'>var currentposturl="<data:post.url/>";var maxresults=5;var relatedpoststitle="<b>Related Posts:</b>";removeRelatedDuplicates_thumbs();printRelatedLabels_thumbs();</script></div><div class='clear'/><div style="font-size: 9px;float: right; margin: 5px;"><a style="font-size: 9px; text-decoration: none;" href="http://spottoearn.blogspot.com/" rel="dofollow" >Related Posts Widget</a></div></b:if><!-- Related Posts with Thumbnails Code End-->
Now save your template and visit your blog to see the result.
Note:In case you are unable to see related posts below your posts after saving your template then find <b:includable id='postQuickEdit' var='post'> and paste above second group of codes before <b:includable id='postQuickEdit' var='post'>

Like the Post? Share with your Friends:-
related posts , widgets 0



0 comments : Post Yours! Read Comment Policy ▼
PLEASE NOTE:
We have Zero Tolerance to Spam. Chessy Comments and Comments with Links will be deleted immediately upon our review.
POST A COMMENT